<div> tags radies no vārda: division (sadaļa). Tas atšķiras no citiem tagiem ar to, ka ir speciāli domāts vispārīgiem mērķiem. Šis elements bieži tiek izmantots kā konteiners citiem HTML elementiem, lai tos stilizētu. Dots sākuma kods, fona attēls
![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML un CSS</title>
<style type="text/css">
body {
margin: 0px;
}
#pageTop {
background:url(bgc.jpg) repeat-x;
height: 90px;
}
</style>
</head>
<body>
<div id="pageTop"></div>
<div id="pageMiddle"></div>
<div id="pageBottom"></div>
</body>
</html>Izveidoju 1000px platu konteineri, kurš ir iekš pageTop un iecentrēts ekrāna vidū. Ar border palīdzību var labi redzēt kā tas izkārtojas pa virsu fona attēlam.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML un CSS</title>
<style type="text/css">
body {
margin: 0px;
}
#pageTop {
background:url(bgc.jpg) repeat-x;
height: 90px;
}
#pageTop > #pageTopWrap {
width: 1000px;
margin: 0px auto;
border: #0FF 1px dashed;
height: 90px;
}
</style>
</head>
<body>
<div id="pageTop">
<div id="pageTopWrap"></div>
</div>
<div id="pageMiddle"></div>
<div id="pageBottom"></div>
</body>
</html>Ievietot doto logo izmantojot img tagu.

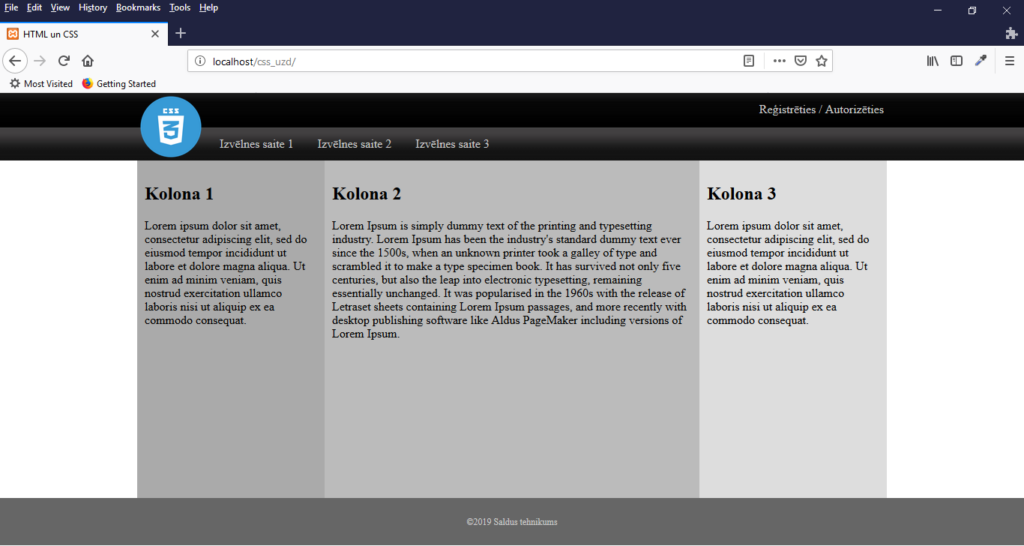
Izveidot lapas izkārtojumu pēc dotā parauga. Saite uz w3schools