
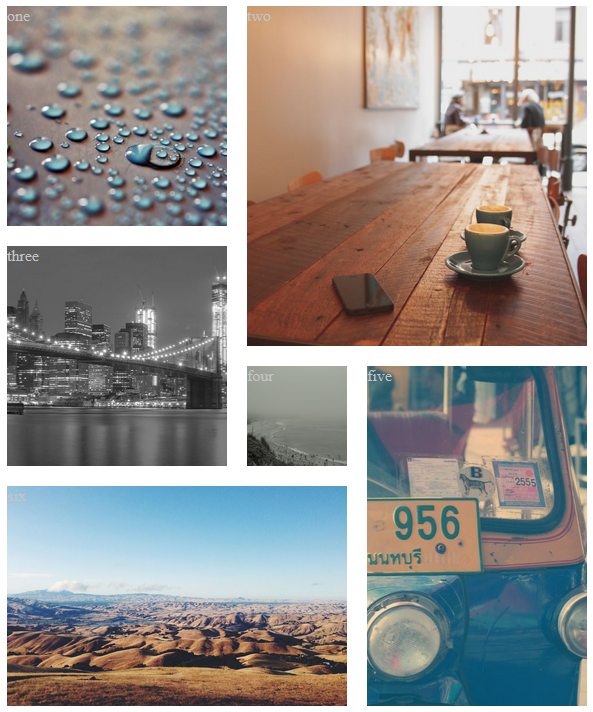
Šajā piemērā izmantots režģis 5 x 6 šūnu liels. Grid var norādīt ne tikai kolonu, bet arī rindu skaitu. span 3; nozīmē, ka tiek sapludinātas kopā 3 šūnas.
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Mozaīkas izkārtojums</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="main-content">
<div class="portfolio">
<div class="portfolio-item one">one</div>
<div class="portfolio-item two">two</div>
<div class="portfolio-item three">three</div>
<div class="portfolio-item four">four</div>
<div class="portfolio-item five">five</div>
<div class="portfolio-item six">six</div>
</div>
</div>
</body>
</html>style.css
* {
box-sizing: border-box;
}
.portfolio {
display: grid;
grid-template-columns: repeat(5, 100px);
grid-template-rows: repeat(6, 100px);
grid-gap: 20px;
}
.portfolio-item {
background: #f96855;
color: #c4c4c4;
background-size: cover;
background-position: center;
}
.one, .three {
grid-row: span 2;
grid-column: span 2;
}
.one {
background-image: url(https://picsum.photos/800/600/?image=41);
}
.two {
grid-row: span 3;
grid-column: span 3;
background-image: url(https://picsum.photos/800/600/?image=42);
}
.three {
background-image: url(https://picsum.photos/800/600/?image=43);
}
.four {
grid-row: span 1;
grid-column: span 1;
background-image: url(https://picsum.photos/800/600/?image=44);
}
.five {
grid-row: span 3;
grid-column: span 2;
background-image: url(https://picsum.photos/800/600/?image=45);
}
.six {
grid-row: span 2;
grid-column: span 3;
background-image: url(https://picsum.photos/800/600/?image=46);
}1. uzdevums

Noņemt sesto elementu un izveidot izkārtojumu pārveidojot doto kodu.
2. uzdevums

Lai iegūtu augstāku vērtējumu izveidot efektus, kad ar peli uzbrauc uz bildes (mouse hover).