Web aplikācija jāveido, lai tā spētu pielāgoties dažādu ierīču ekrānu izmēriem. “Mobile first” nozīmē, ka vispirms ir jāpadomā par mobilajām iekārtām.
Ērtāks veids ir vispirms izveidot stilu priekš mazajiem ekrāniem un tikai tad pielietot @media (min-width: 700px) { … } mediju vaicājumu.


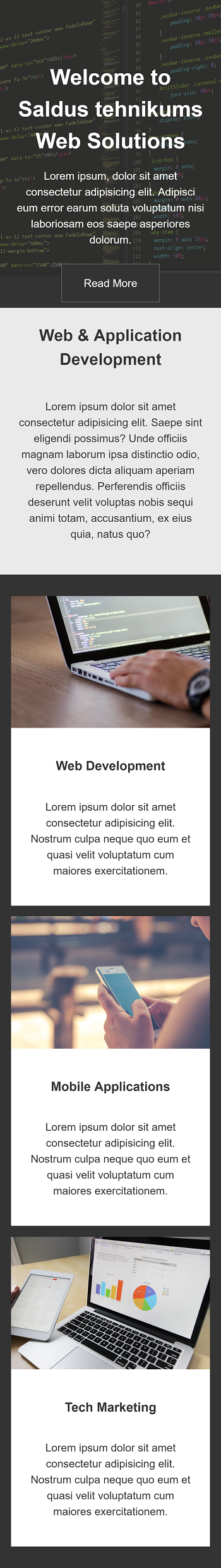
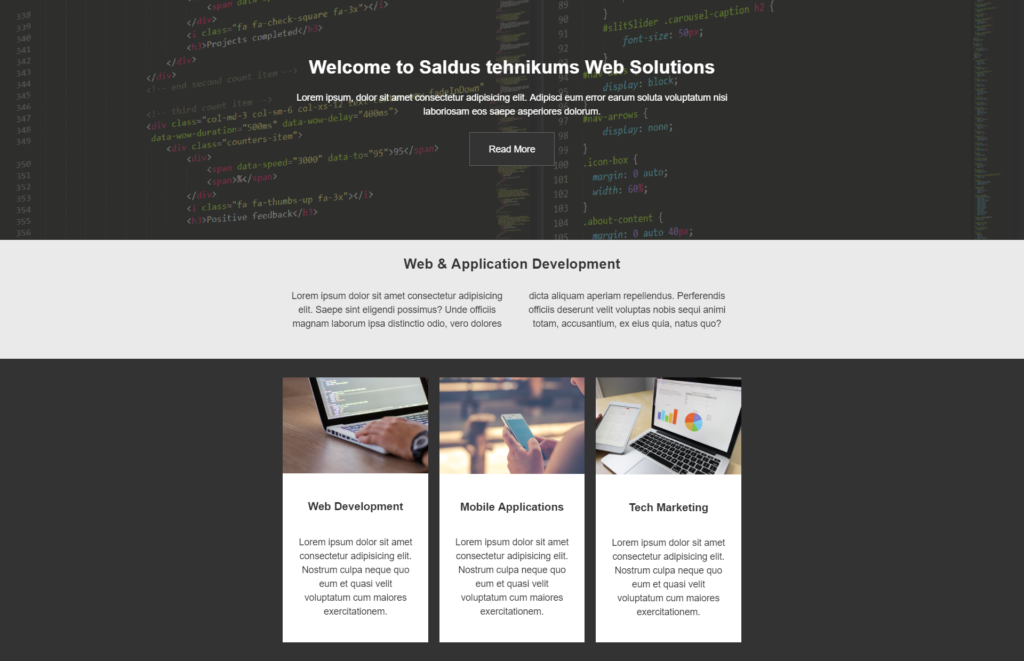
Pirmais attēls ir pilna izmēra, kā tas izskatās uz mobilā telefona. Otrs attēls ir samazināta izmēra, bet šādi lapa izskatās uz monitora ar izšķirtspēju 1920 x 1080
Doti attēli, kas izmantojami šajā projektā:




Piemērs kā konteinerim piešķir display: grid; pie lielajiem ekrāniem: