
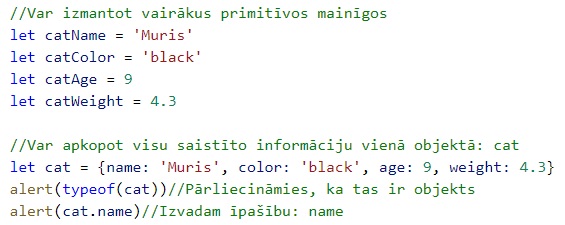
Vispirms jāsaprot: kas programmēšanā ir objekts?

Objekti palīdz loģiski strukturēt datus. Līdzīgi kā šajā piemērā ar “kaķi”, arī HTML elementi tiek definēti kā objekti, tādējādi kļūst pieejamas to īpašības un metodes. Tas notiek pēc tam, HTML dokuments ielādējas pārlūkprogrammā.
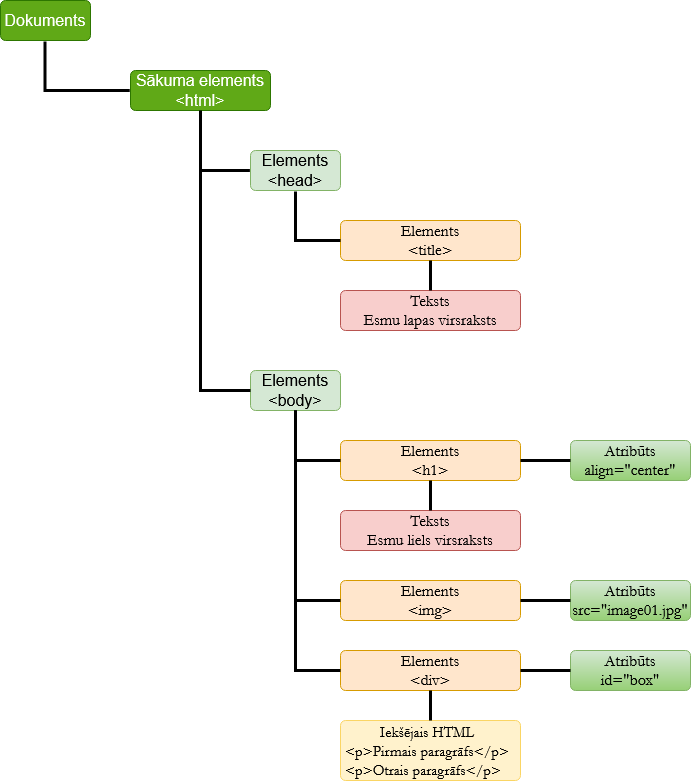
DOM ir dokumenta objektmodelis. Pārlūkprogrammās ir iestrādāts JavaScriprt interpretators, tam ir pieejams pārlūkprogrammas objektmodelis. Dokuments ir pārvērsts “kokveida” struktūrā, kur katram HTML elementam radīts atbilstošs DOM koka elements.
Ar JavaScript var pievienot, mainīt vai izdzēst HTML elementus. Var pievienot, mainīt vai izdzēst atribūtus. Var pievienot, mainīt vai izdzēst CSS stila likumus. Ar JavaScript var fiksēt dažādus notikumus, kas skar jebkuru no elementiem.
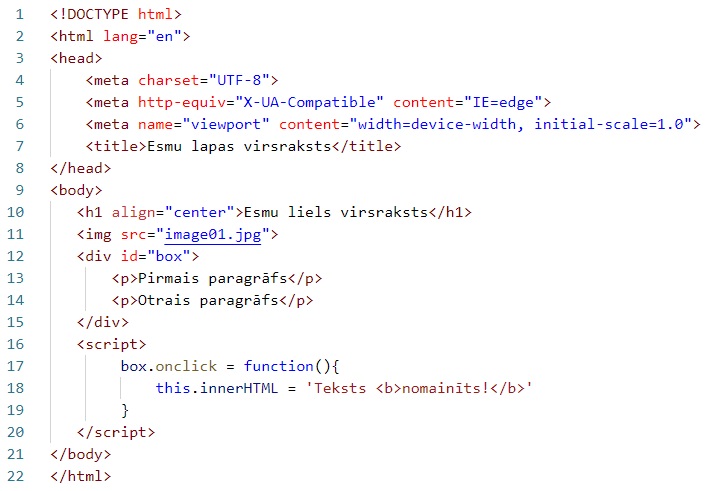
Pievienojot <script> tagus, var lietot dokumenta iekšējo JavaScript. Piemērs, kad uzklikšķinot uz box tiek nomainīts tā iekšējais HTML.

Skriptu jāievieto dokumenta lejas daļā, pirms </body> taga! Svarīgi, lai vispirms tiktu ielādēts DOM!