Fonta pievienošana no Google fonts

Mazs sīkums, kurš ievērojami var uzlabot web lapas vizuālo noformējumu.
Bildes centrēšana un pārklājums

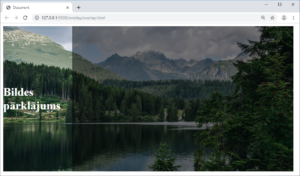
Apskatīsim praktiskas problēmas, kuras ļoti bieži jārisina CSS. Tā ir elementu centrēšana gan horizontālā virzienā, gan vertikālā virzienā. Bildes izmēri un tās pozicionēšana. Slāņu izmantošana ar z-index. Gala rezultātu vajag iegūt kā ekrānšāviņā zemāk:
HTML praktiskie uzdevumi
Šajos uzdevumos jāprot pielietot vienkāršākie HTML tagi un parastākie stili.
HTML ievads (1. stunda)
Piemērā doti vienkāršākie HTML tagi: HTML tagiem tiek izmantoti atribūti:
Kvadrāts pārvietojas
Kvadrāts pārvietojas spiežot bultiņas uz klaviatūras. Katru reizi, kad notiek notikums keydown, tiek izsaukta paša definēta funkcija. Šajā funkcijā ir switch, kur šķiro gadījumus, atkarībā kādā virzienā kvadrāts ir jāpārvieto.
Pulkstens un taimeris
Izmantoju funkciju setInterval(), ar kuras palīdzību ik pēc sekundes izsaucu sevis definētu funkciju. Piemērs ar taimeri, kas atskaita no 10 līdz 0 un sprāgst. Pēdējās 3 sekundes parādās sarkanas un bold. Tas tiek panākt pievienojot klasi ar element.classList.add(‘big’)
Jaucējfunkcijas (Hash funkcijas)
Datubāzēs nekad neglabā paroles atklātā tekstā. Vispirms vajadzētu atrast un izmēģināt md5 funkciju. Interneta vietnē – https://www.md5online.org/ var pārbaudīt vai var atšifrēt uzstādīto paroli.
Peles klikšķa koordinātu noteikšana
JavaScript var lietot dažādus peles notikumus. Vienkāršākais no tiem ir click. Tajā mirklī, kad notikums ir noticis var iegūt dažādus datus par to, kā piemēram koordinātas horizontālā un vertikālā virzienā. Papildināt kodu, lai konsolē būtu izvade par abām koordinātēm: x: 105; y: 20
Pārslēgšanās funkcija
Nospiežot pogu kāds elements var tikt paslēpts, bet var arī tikt parādīts. To var izdarīt izmantojot vienu paša definētu funkciju, papildus izmantojot if nosacījumu.
Transition
CSS transition. Change background color.