Cikliskās struktūras
While cikls pēc uzbūves ir ļoti līdzīgs if sazarojumam. If pie kaut kāda nosacījuma izpildes noskrien vienu apli, bet while noskrien vairākus apļus.
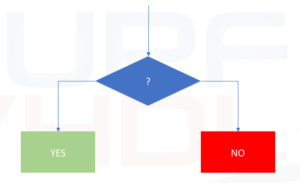
Sazarota struktūra

Sazarota struktūra veidojas tad, ja algoritma komandu izpildes secība ir atkarīga no noteikta nosacījuma izpildes vai neizpildes.
JavaScript operatori

Salīdzinājuma operatori tiek izmantoti loģiskos paziņojumos, lai noteiktu vienlīdzību vai atšķirību starp mainīgajiem lielumiem vai vērtībām. Tie atgriež patiesu vai nepatiesu.
JavaScript teorija

JavaScript ir viena no populārākajām programmēšanas valodām pasaulē un tiek izmantota, lai pievienotu interaktivitāti tīmekļa lapām.
Responsīva mājaslapa (Mobile first)
Web aplikācija jāveido, lai tā spētu pielāgoties dažādu ierīču ekrānu izmēriem. “Mobile first” nozīmē, ka vispirms ir jāpadomā par mobilajām iekārtām.
Mozaīkas izkārtojums ar CSS Grid

Šajā piemērā izmantots režģis 5 x 6 šūnu liels. Grid var norādīt ne tikai kolonu, bet arī rindu skaitu. span 3; nozīmē, ka tiek sapludinātas kopā 3 šūnas.
CSS grid

Ir konteineris, kura klases nosaukums ir wrapper. Tajā iekšā ir elementi a, b, c, d, e, f, tie visi ir ar kopīgo klasi box. Tajā pat laikā ir arī otra klase, kas katram ir unikāla. CSS konteinerim jānorāda īpašība – display: grid; CSS konteinerim jānorāda īpašība – grid-template-columns: 100px 100px 100px; Šajā gadījumā rāmis būs […]
CSS layout (izkārtojums) un div tags.
div tags radies no vārda: division (sadaļa). Tas atšķiras no citiem tagiem ar to, ka ir speciāli domāts vispārīgiem mērķiem. Šis elements bieži tiek izmantots kā konteiners citiem HTML elementiem, lai tos stilizētu.
Epastu sūtīšana
Epastu var nosūtīt izmantojot mail() funkciju. Sūtītāja epastu vēlams izmantot nevis Inbox vai Gmail, bet gan to pašu domēna nosaukumu kā mājaslapai, citādi vēstule visticamāk vienmēr nonāks surogātpastā jeb mēstulēs. Cpanel var izveidot epastu. Piemēram mājaslapa ir abc.lv un epasts ir admin@abc.lv